Website Bug - missing data in Chrome
 1
1 Posts: 1006
Since the new patch, roughly 20-25% of the time, coh2.org loads like this for me:
https://www.dropbox.com/s/ak3q9gcz5pvtdwf/coh22.org.jpg
https://www.dropbox.com/s/qucashts319gczv/coh.jpg
Chrome, default zoom.
Posts: 2487 | Subs: 21
Posts: 1734
Permanently Banned
Posts: 25
Posts: 61

Posts: 1582 | Subs: 4

Posts: 3709 | Subs: 2

 15
15 Posts: 786

 17
17 Posts: 2838 | Subs: 3

Posts: 3709 | Subs: 2
You can fix the render on the current page by doing a quick zoom in/zoom out.

Posts: 3709 | Subs: 2
https://code.google.com/p/chromium/issues/detail?id=336476&colspec=ID%20Pri%20M%20Iteration%20ReleaseBlock%20Cr%20Status%20Owner%20Summary%20OS%20Modified

 5
5 Posts: 16697 | Subs: 12



Posts: 3709 | Subs: 2
jQuery('body')
.delay(500)
.queue(
function(next){
jQuery(this).css('padding-right', '1px');
}
);
Or maybe in css only :
body
{
-webkit-animation-duration: 0.1s;
-webkit-animation-name: fontfix;
-webkit-animation-iteration-count: 1;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 0.1s;
}
@-webkit-keyframes fontfix{
from{ opacity: 1; }
to{ opacity: 1; }
}
or
jQuery('body').width(jQuery('body').width()+1).width('auto')

Posts: 3709 | Subs: 2
WOOOOOT NOT OUR PROBLEM
This is retarded though.
Now there are thousand of sites on the web that looks broken, and all the customers will associate this fail to the site/brand, and not to a fail from the browser.
Also developers waste so much time because the render on each browser is different, those creators of content just want their shit to look like they wanted.
I actually hate the position and power of browsers (or I should talk about the layout engine here) who can basically display what they want off pages.
The common visitors have no idea about all of this, yet they are totally dependent on it to see the world (wide web).
 1
1 Posts: 1006
This is retarded though.
Now there are thousand of sites on the web that looks broken, and all the customers will associate this fail to the site/brand, and not to a fail from the browser.
Also developers waste so much time because the render on each browser is different, those creators of content just want their shit to look like they wanted.
I actually hate the position and power of browsers (or I should talk about the layout engine here) who can basically display what they want off pages.
The common visitors have no idea about all of this, yet they are totally dependent on it to see the world (wide web).
I'm currently in the process of developing new websites and I'm just starting, thanks for the info, I had a problem with one of my own websites and this was the issue.

 5
5 Posts: 16697 | Subs: 12
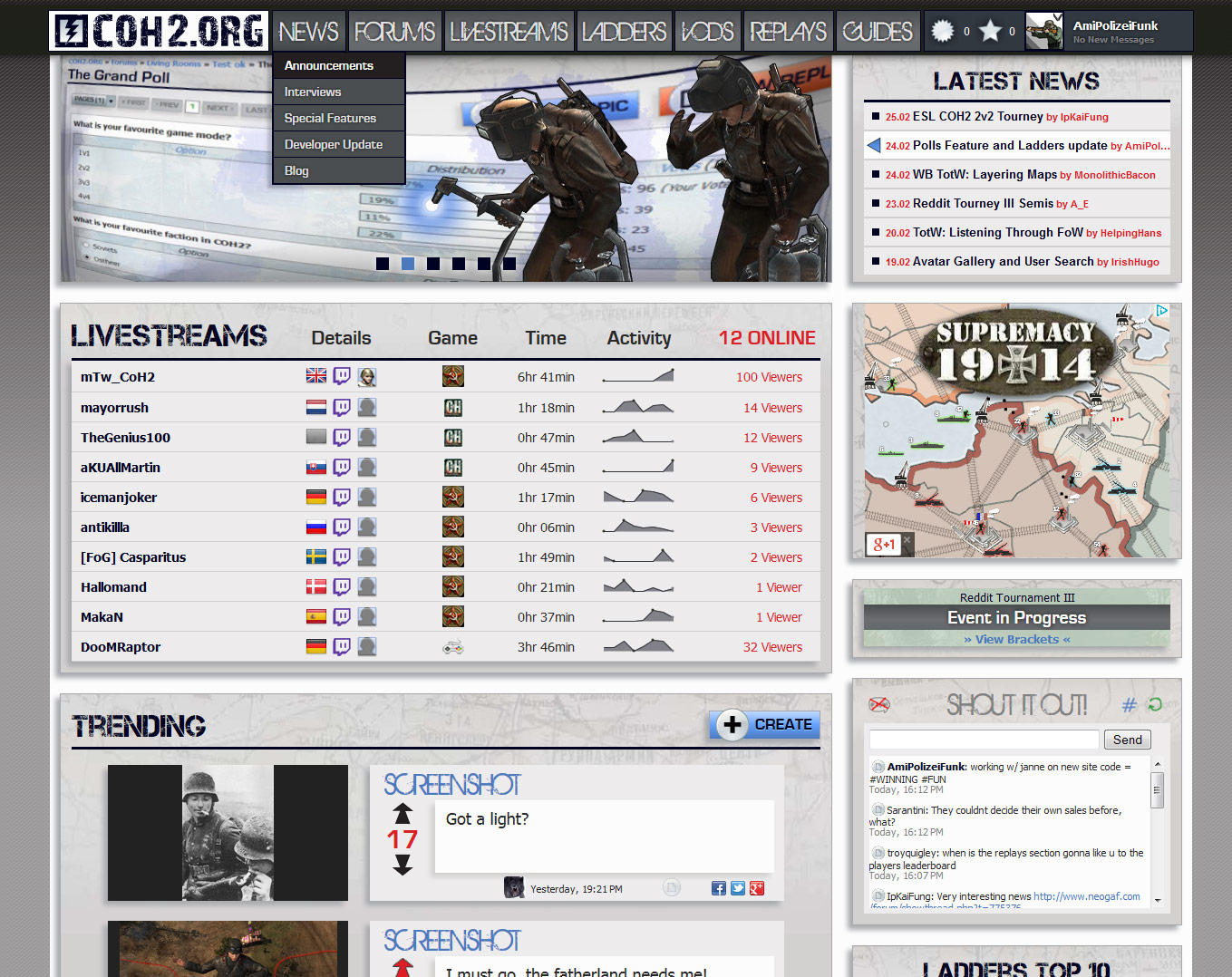
 Just as I say "not our problem" he goes and fixes it. Can somebody pls screenshot the portal in chrome? I wonder if the grey box behind "Event in Progress" is showing now. That was never meant to be white on light green (ack!). Chrome hates our custom fonts and it hates our gradient boxes too.
Just as I say "not our problem" he goes and fixes it. Can somebody pls screenshot the portal in chrome? I wonder if the grey box behind "Event in Progress" is showing now. That was never meant to be white on light green (ack!). Chrome hates our custom fonts and it hates our gradient boxes too.How it is supposed to look:


Posts: 3709 | Subs: 2


 5
5 Posts: 16697 | Subs: 12

 1
1 Posts: 1006
looks fine to me.
maybe use a google font that looks like ur custom one ?
https://www.google.com/fonts

Posts: 3709 | Subs: 2
I don't think we want to change our fonts though.

Livestreams
 |
|
|
81 | ||
 |
|
|
13 | ||
 |
|
|
4 | ||
 |
|
|
3 | ||
 |
|
|
1 | ||
 |
|
|
1 |
Ladders Top 10
-
#Steam AliasWL%Streak
- 1.47770.872+1
- 2.246100.711+3
- 3.412215.657+1
- 4.414291.587+2
- 5.1314731.643+5
- 6.979337.744-5
- 7.376196.657+1
- 8.21458.787+2
- 9.351138.718+2
- 10.335121.735+3
Replay highlight
-
 cblanco ★
cblanco ★ -
 보드카 중대
보드카 중대
-
 VonManteuffel
VonManteuffel -
 Heartless Jäger
Heartless Jäger

Board Info
1 post in the last week
10 posts in the last month
Welcome our newest member, applivevip
Most online: 4501 users on 26 Oct 2025, 01:00 AM